|
|
※此屬自定義應用範圍,如有環境不適用可再參考於網路上找尋其它方式。 |
|
1. |
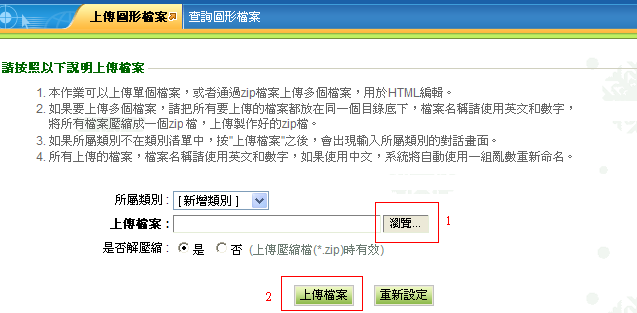
請先到「圖形管理 / 上傳圖形檔案」,點選「瀏覽」的方式,將影音檔上傳
。 |
| |
 |
|
2. |
點選「上傳檔案」後,如未選擇「所屬類別」,系統會自動跳出一視窗可輸入類別名稱,設定後按下確定即為新增 (※圖形分類方便日後查詢檔案)
。 |
| |
 |
|
3. |
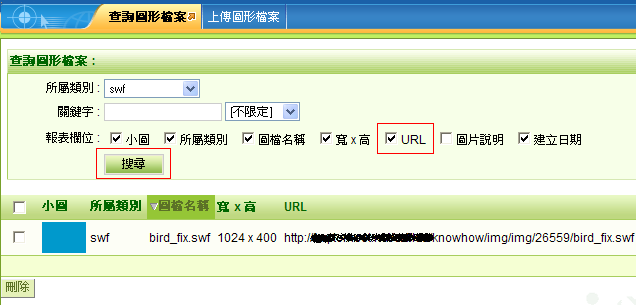
接著可至「圖形管理 / 查詢圖形檔案」,勾選URL並點選「搜尋」,將影音檔的路徑選取及按滑鼠右鍵複製起來。 |
| |
 |
|
4. |
影音檔HTML代碼
(複製以下語法貼到筆記本中) 部分控制語法依Media Player版本而定
將下列語法網址的部份改為已上傳影音檔的URL (例:http://..............................wmv) |
| |
【於後台支援html格式的位置皆可應用此語法--例:商品管理→商品明細建立】
|
|
5. |
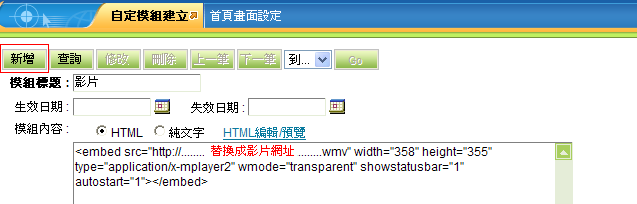
或可於「模組管理 / 自訂模組建立」,將複製代碼貼上,模組新增後一般需於頁面放上 (例:頁面設定→首頁畫面設定) |
| |
 |
|
6. |
範例展示畫面: |
| |

※另Firefox應不支援 Windows Media Player格式,如有顯示需求可透過外掛程式或其它。 |
|
8. |
補充說明:如何帶入Youtube影片
?
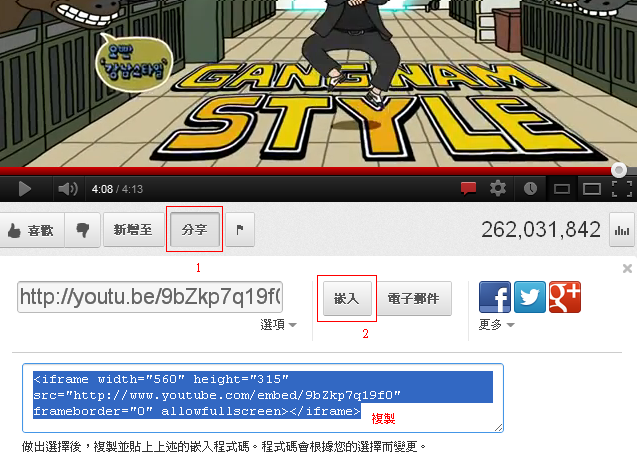
如欲上傳影片首先需有Youtube帳號,並且影片為合法,以下僅提供參考範例:
1、點選Youtube影片下方的「分享」 (會出現一段http網址)
2、再點選「嵌入」 (會出現iframe語法)
3、請將此段複製貼至後台有html格式支援位置即可
※其它參數可自行設定調整 (例:width="寬度" height="高度" ) |
| |
 |